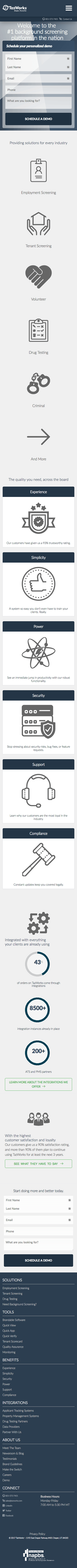
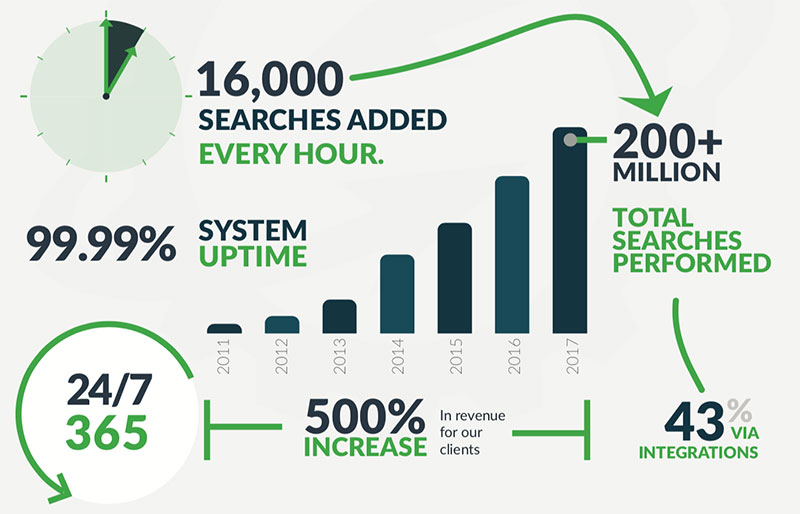
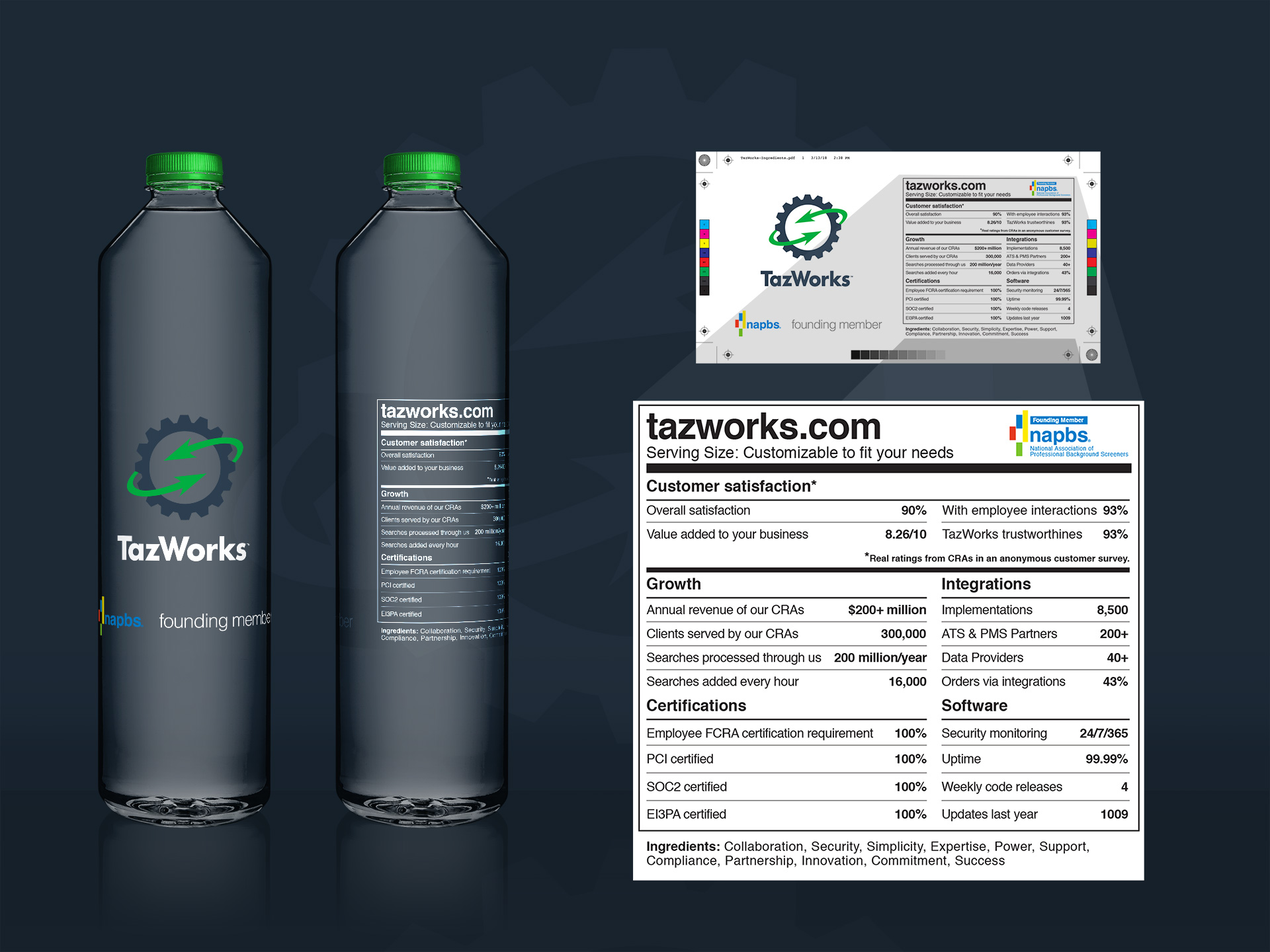
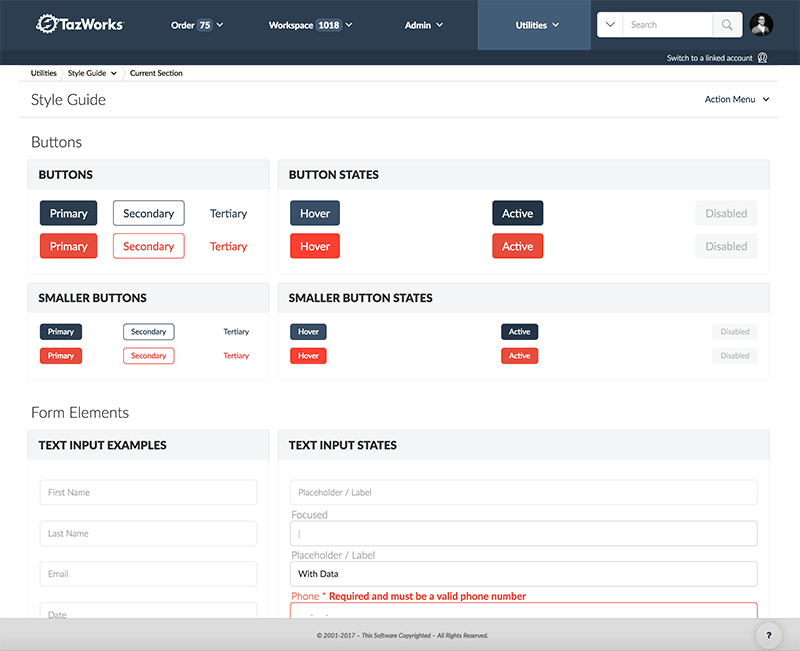
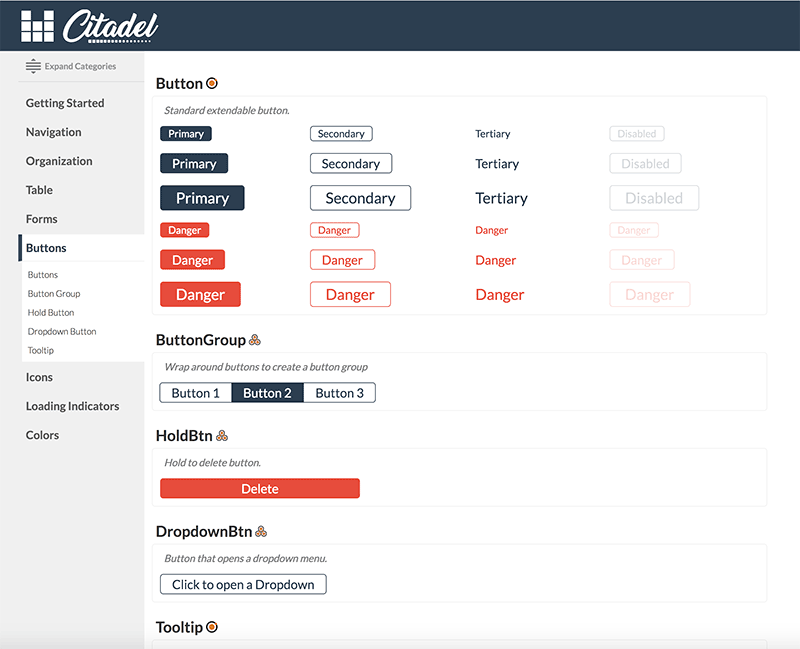
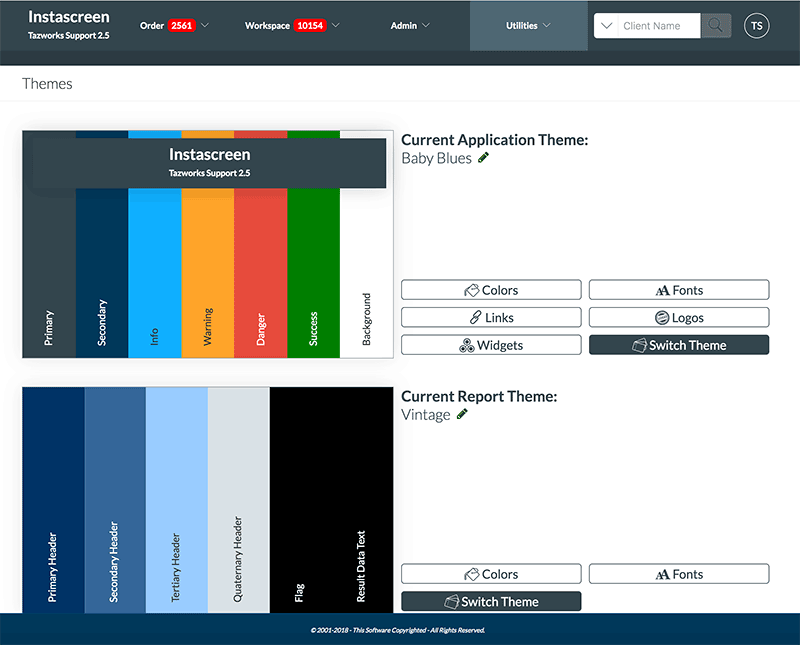
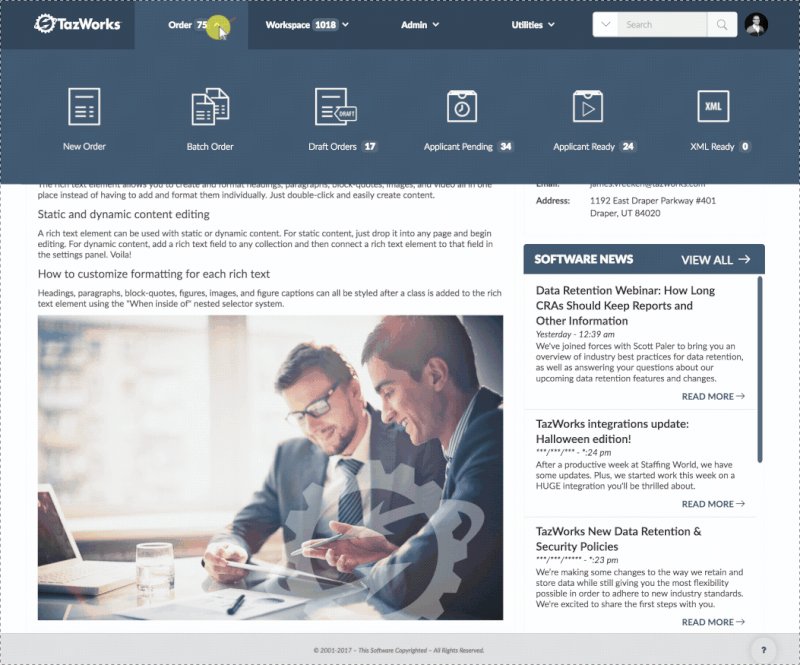
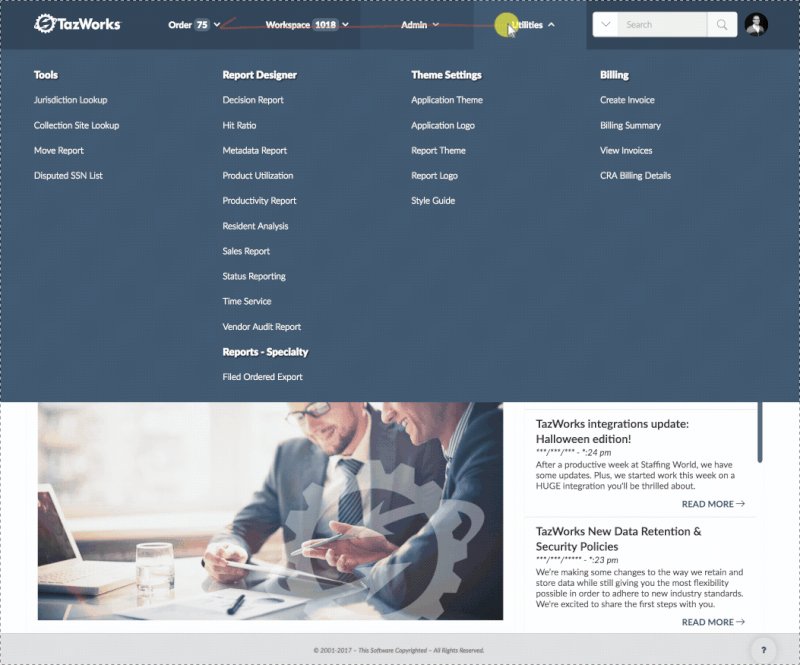
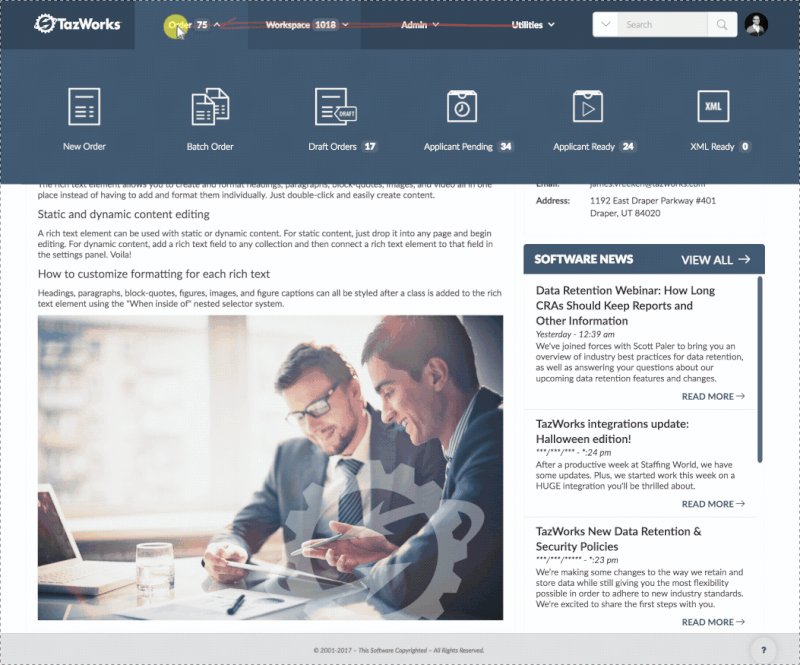
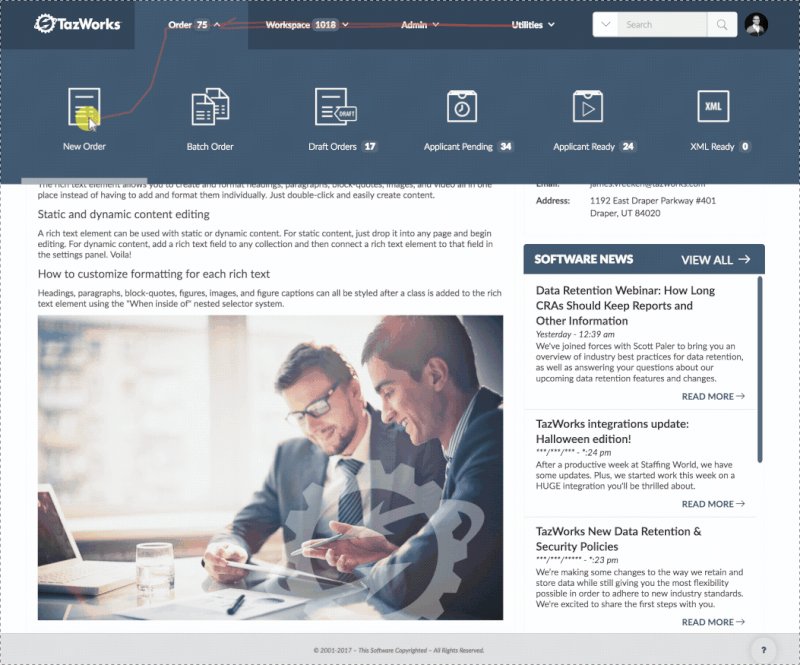
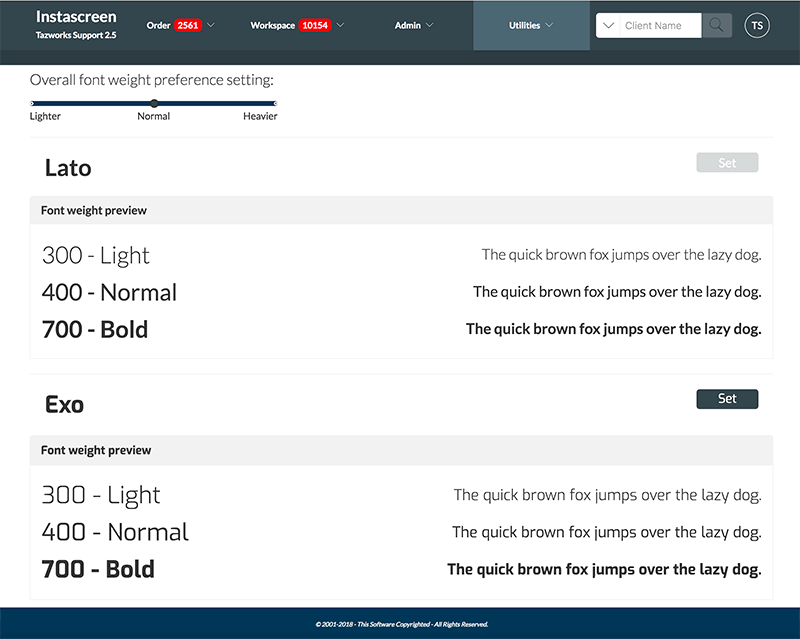
Created a style guide and design system to replace an antiquated hodgepodge of 'frankenstyles and guided a frontend team of five front-end react developers and ten Java Backend developers. Designed and developed tazworks.com and created a seamless integration with Zendesk for tazsupport.com. Owned the end-to-end design function for new and existing features in a large data-driven application used by consumer reporting agencies in 1 out of every 10 background screening searches performed in the USA (~20 million searches / year).

JAMES
VREEKEN
I am passionate about optimizing and improving real people's experiences online through the use of clear content, simple navigation and dynamic, as well as aesthetically pleasing design.
One of my greatest skills is my ability to quickly anticipate end user & internal business needs without clear direction, as well as my ability to quickly and efficiently take and accept feedback from stakeholders and incorporate it into my designs.
I am a talented user experience architect with the proven know-how to combine creativity and cutting edge web technology; creating views and user flows that result in world-class web, desktop, and mobile applications.
(801) 400-5485
Find me on LinkedIn:
/in/jamesvreeken
Product Designer
Tazworks
Draper, UT
2017-2018
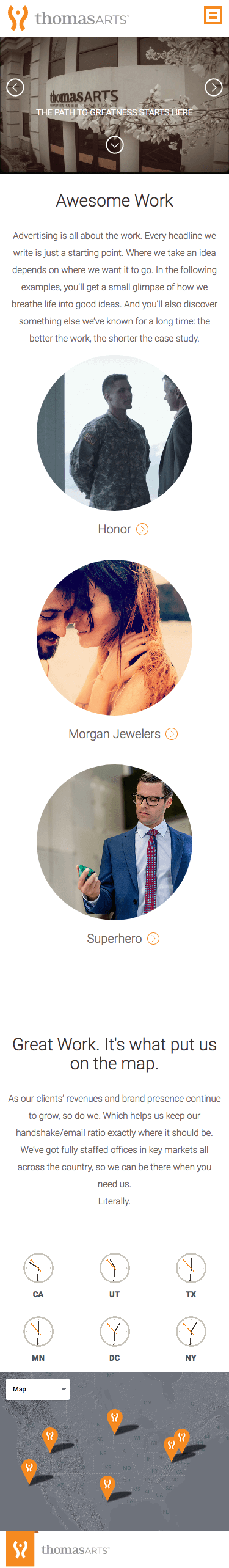
UX ARCHITECT
THOMASARTS
Farmington, UT
2015-2017
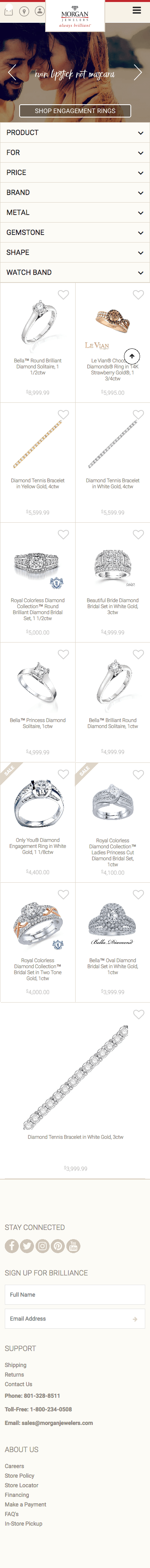
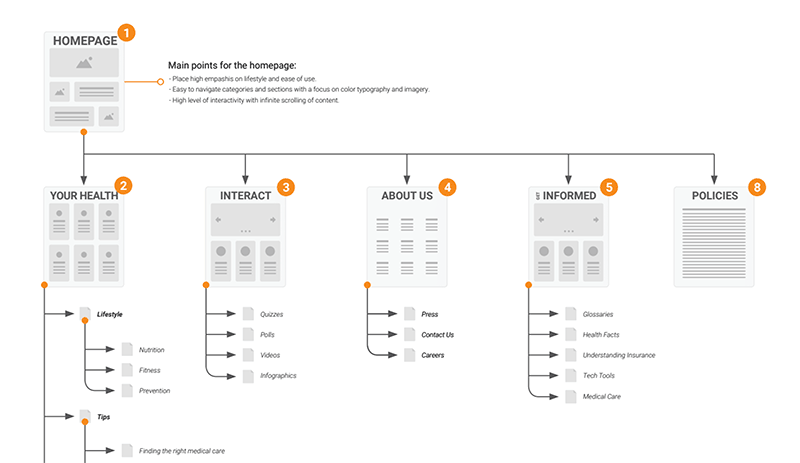
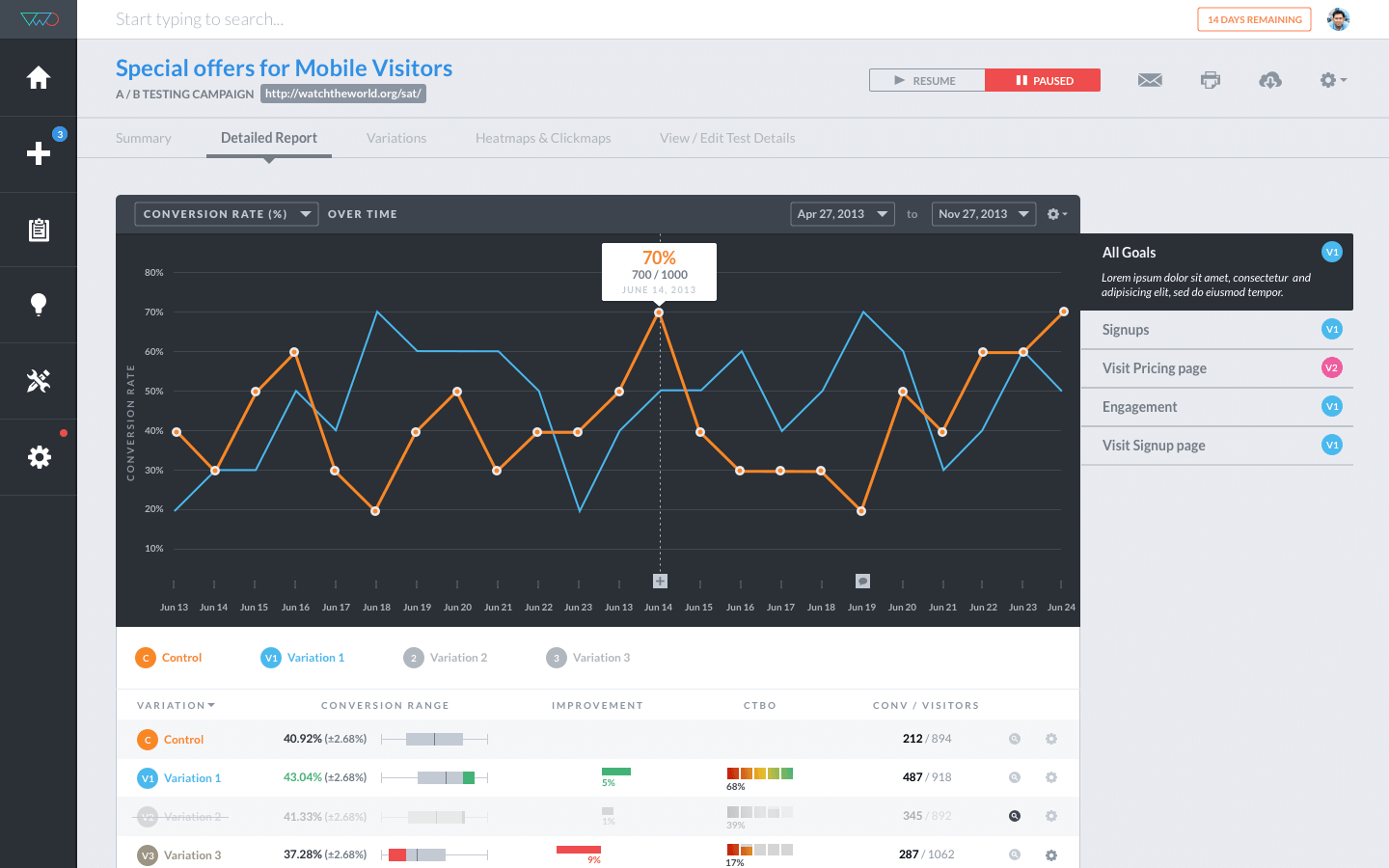
Responsible for facilitating, generating and executing great user experiences for all clients and their end users. I coach, mentor and lead both internal teams as well as advocate for the clients' needs. Increased conversion rates on landing pages on average by over 500% and increased ROI for paid search on a wide variety of campaigns.
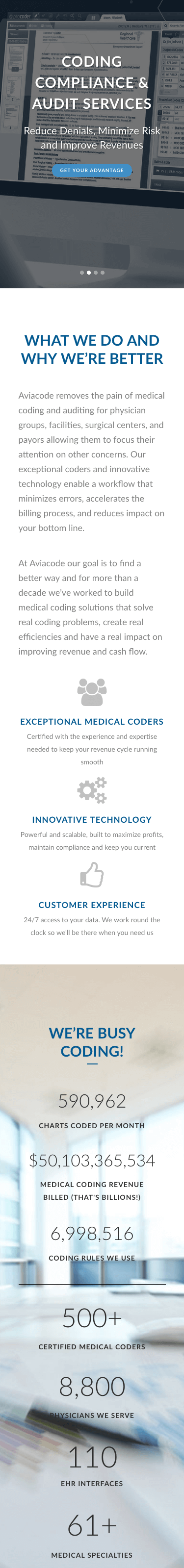
UX / UI Designer
AVIACODE
Salt Lake City, UT
2013-2014
Designed and developed UX / UI concepts that solved how to visualize & interact with enormous volumes of content easily as well as designed beautifully functional and usable interfaces for the full range of enterprise level medical software products and services by amplifying its quality and value through solid user experience and user interface design.
Web Producer
Adobe
Lehi, UT
2012-2013
Quickly adopted Adobe's internal standards and methods and worked diligently to hit tight deadlines. Improved relationships with the Japanese team by improving their design processes. Developed a unique system to improve the work efficiency of localizing landing pages.
UVU
School of Technology and Computing
Orem, UT
2011
Internet Technologies
Bachelor of Applied Science
I completed my education at Utah Valley University in 2011 with a 3.8 GPA. In a senior project I undertook a UX design project in which my partner and I took on the task of analyzing and formulating improvements to the in-car dashboard experiences of then current luxury vehicles.
UVU
Multimedia Communication
Technology
Orem, UT
2005
Web & Graphic Design
Associates of Applied Science
Completed a two year associates degree in less than 1 year before serving a 2 year mission to Japan for the LDS church. I have always been interested in improving the user experience of computer programs and the Internet through aesthetically pleasing design and innately usable interface design.
Skills
- UX/UI Design
- HTML5/CSS3
- SASS/LESS/SCSS
- Agile Development
- Rapid Prototyping
- Responsive Design
- Usability Testing
- Javascript / jQuery
- React.js
Software
- Adobe CS
- Balsamiq Mockups
- Sublimetext
- Webflow
- Microsoft Office
- Sketch
- OmniGraffle
- Invision
- Terminal & Git
Languages
English & Japaneese
Communication
Both written & vebally I am able to communicate my ideas and thoughts in a clear and concise manner.